別再揮霍用戶的耐心與時間 ⸺ APP 介面要是沒設計得簡單易懂,你嘔心瀝血開發的好用功能便可能與用戶擦身而過,上演一場「向左走、向右走」。
為了不讓好功能成為學習門檻下的遺珠之憾,它們得在用戶面前不證自明,操作方式要一目瞭然。
你可以使用 3 個設計心法,設計出簡單易用的 APP!
安排優先序次
不是所有功能都生而平等
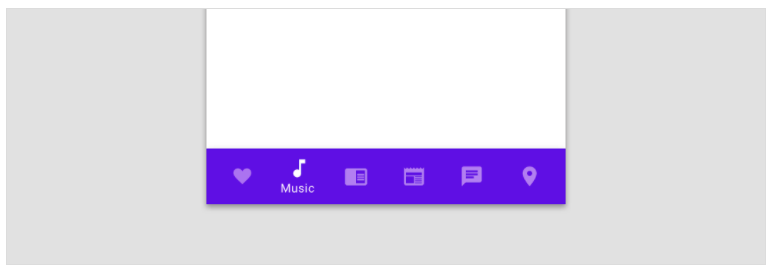
很遺憾,你不能把所有功能都塞在一個頁面。若將它們密密麻麻地擠在一起,那麼用戶要鎖定想用的功能變成了件苦差事。比如說,底部導覽列 (Bottom Navigation) 的頁面按鈕建議不要超過 5 個,要是有 6 個就真的太多了。

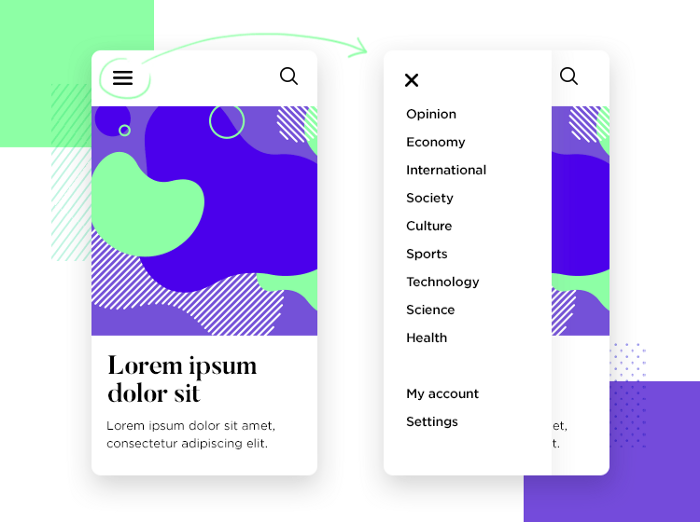
反之亦然,也不能把功能通通藏起來,眼不見為淨。因爲「最簡 (minimal) 不等於簡單 (simple) 或易用 (usable)」 — — 有時面對空蕩蕩的介面,用戶往往容易不知所措,而被藏起來的功能也容易被忽略與遺忘。比如說,為了版面乾淨而把重要功能都掃到漢堡選單 (Hamburger Menu) 裡,這就像在整理桌面時把東西全塞進抽屜裡一樣,要是沒拉開它,誰也不知道、不記得裡面放了什麼重要的東西。


辨識核心功能,配給房地產
那麼,哪些功能要優先呈現、哪些又可適度隱藏呢?你需要把功能按重要程度區分。這可以使用兩個標準來衡量:
- 是用戶的主要目的嗎?
比如說,用戶使用庫存管理 App 目的是想避免臨時缺貨的窘境,那麼「低庫存提醒」便是核心功能。相對的,「篩選庫存商品」、「聯絡客服」等功能或許也重要,但不是 App 提供的主要價值。 - 用戶使用頻率高嗎?
比如說,「偏好設定」、「關於」可能比「搜尋」相對不常使用。
註:在此的舉例作為參考,不一定適用於所有 App,須視用戶情境而定。
辨識出功能的優先次序後,得讓它們適得其所。說起來,App 的頁面就像一塊塊地,總有黃金地段與偏鄉地區。核心功能得入住黃金地段,觸目所及;非核心功能就可以走幾步路再抵達;少用的功能要拐幾個彎、找一下路也還行。


提供視覺提示
要讓用戶覺得 App 介面一目瞭然有一關鍵:你得了解你的用戶,掌握他們的「已知」與「未知」。
已知資訊點到為止,用戶便能心領神會。已知資訊一是來自現實生活經驗(如:天氣 App 中用 ☀️ 就知道是晴天,用 🌧 就知道是雨天),另一是對數位介面常見規範的認知(如:點擊畫面左上角的箭頭「˂」會返回上一頁。

反之,對於那些用戶可能不甚熟悉、容易誤解或需要更多線索或提示的地方,你可以適度使用文字或動畫,引導他們去揭開「未知」的面紗。
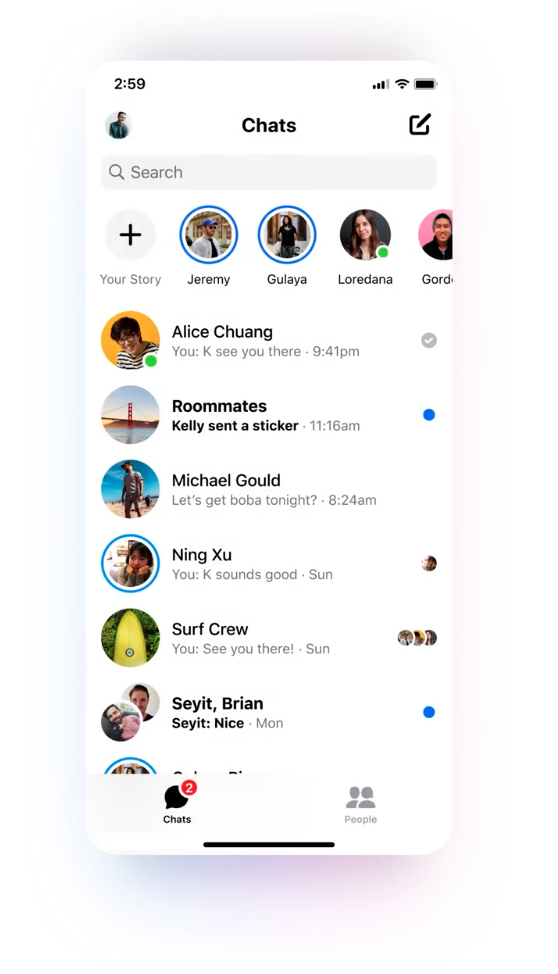
♡是讚、摘要、還是心願單?
即使是常見的符號也可能需要註解,因為同一符號在不同的上下文、不同的人眼裏,可以有不同的解讀與期待。
比如,你覺得心形符號「♡」代表什麼呢?
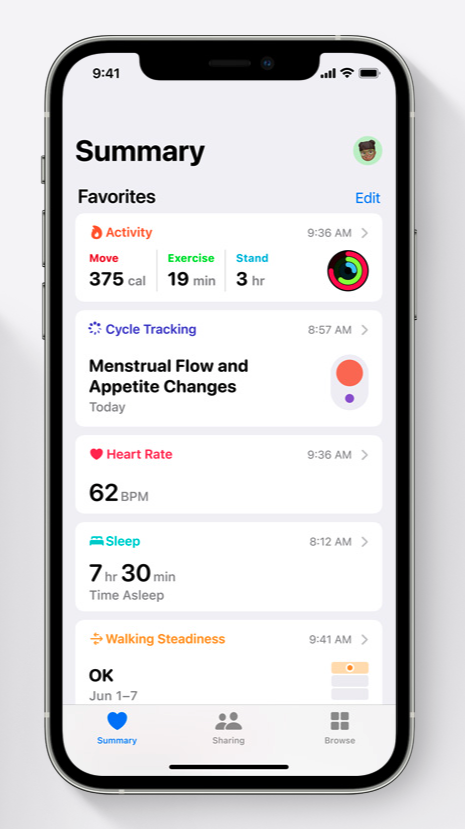
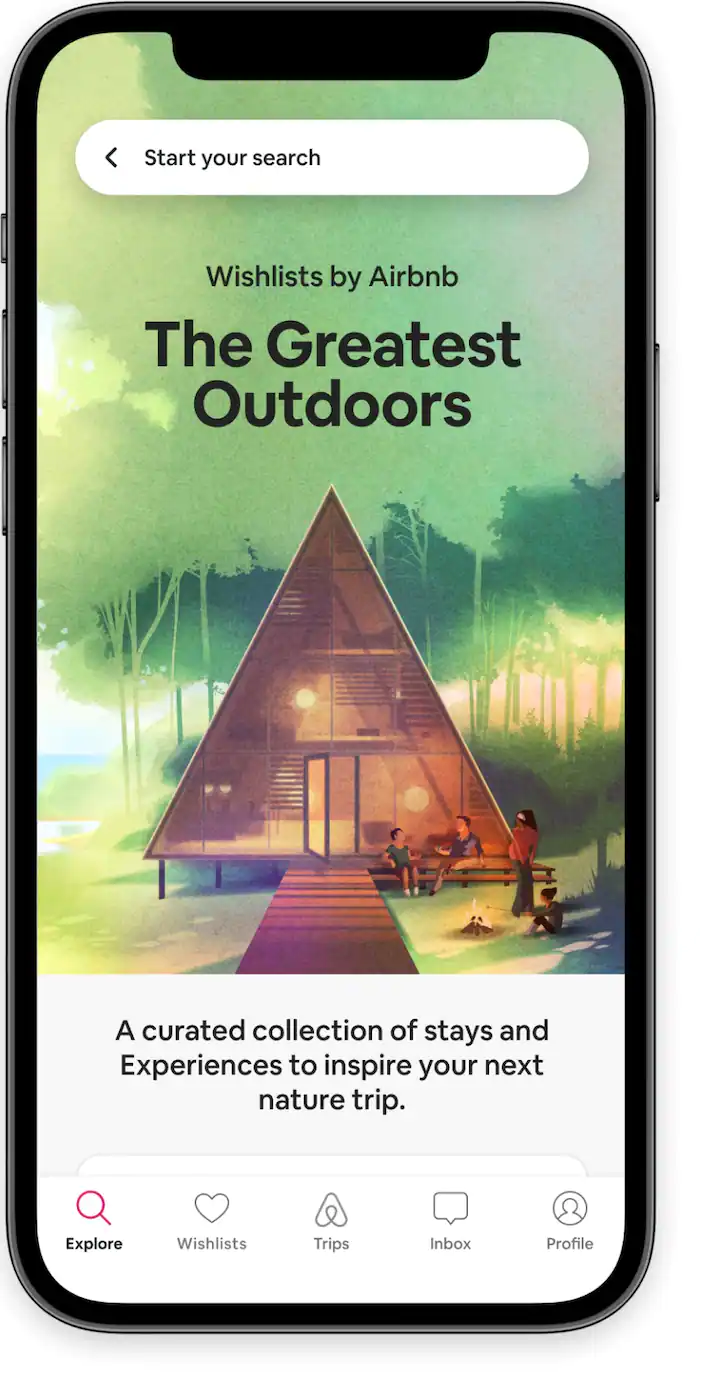
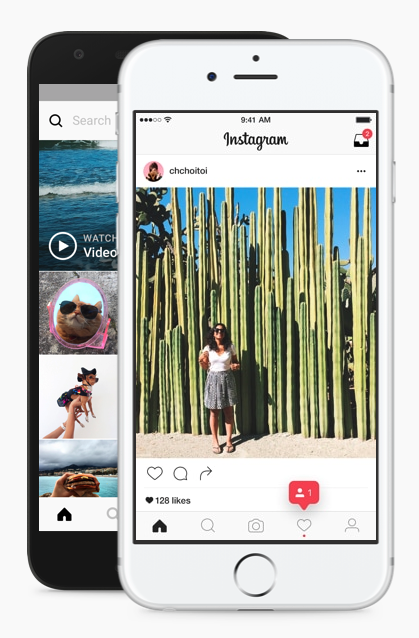
它在 Apple 的健康 App 裡是「摘要」,在 Airbnb 裡是「心願單」,在 Instagram (IG) 裡是「讚」或「動態」。可是名副其實的「ㄧ符多義」啊!
適度在符號旁加上文字註解釋疑,讓用戶知道按下這按鈕後會發生什麼事、前往哪裡。



畫面空白,腦海也空白
面對可以自由發揮的空白畫布或稿紙,並不是每個人都能洋洋灑灑。App 的介面也有「空白頁問題 (The Blank Page Problem)」,若有空白欄位任用戶自由填入,往往會令人有點不知所措。
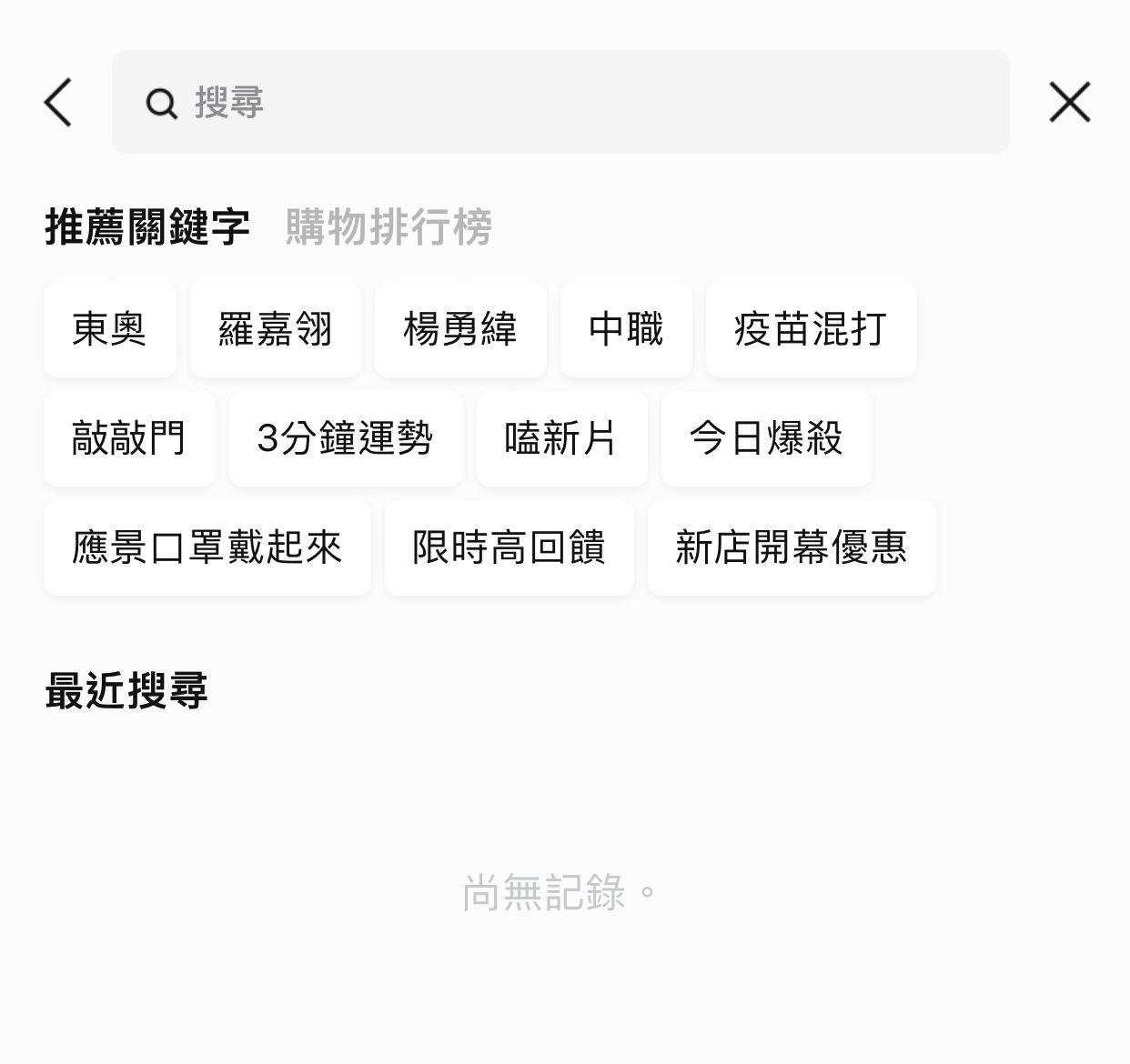
一個常見的例子是你一定看過的「搜尋列」:與其只放上「搜尋」的字樣,不如提供用戶一些「建議選項」。像是 LINE 的搜尋頁便有「推薦關鍵字」、「購物排行榜」、「最近搜尋」等提示。

用動畫「手把手」教學
有些進階的操作恐怕難以文字一言蔽之,如:怎麼拍全景照片。與其設計圖文並茂的教學說明頁,走上往往被用戶跳過的命運,不如利用動畫漸進式引導,讓用戶「從做中學」。
以拍攝全景照片為例:畫面一開始便有文字提示要「持續移動手機」,而畫面中間也有個箭頭,提示移動時須「將箭頭保持在中線位置」,更在移動太快時提示要「慢一點」。

設計流暢手勢
大家熟悉的小動作
若互動似曾相識,又怎會難以上手?
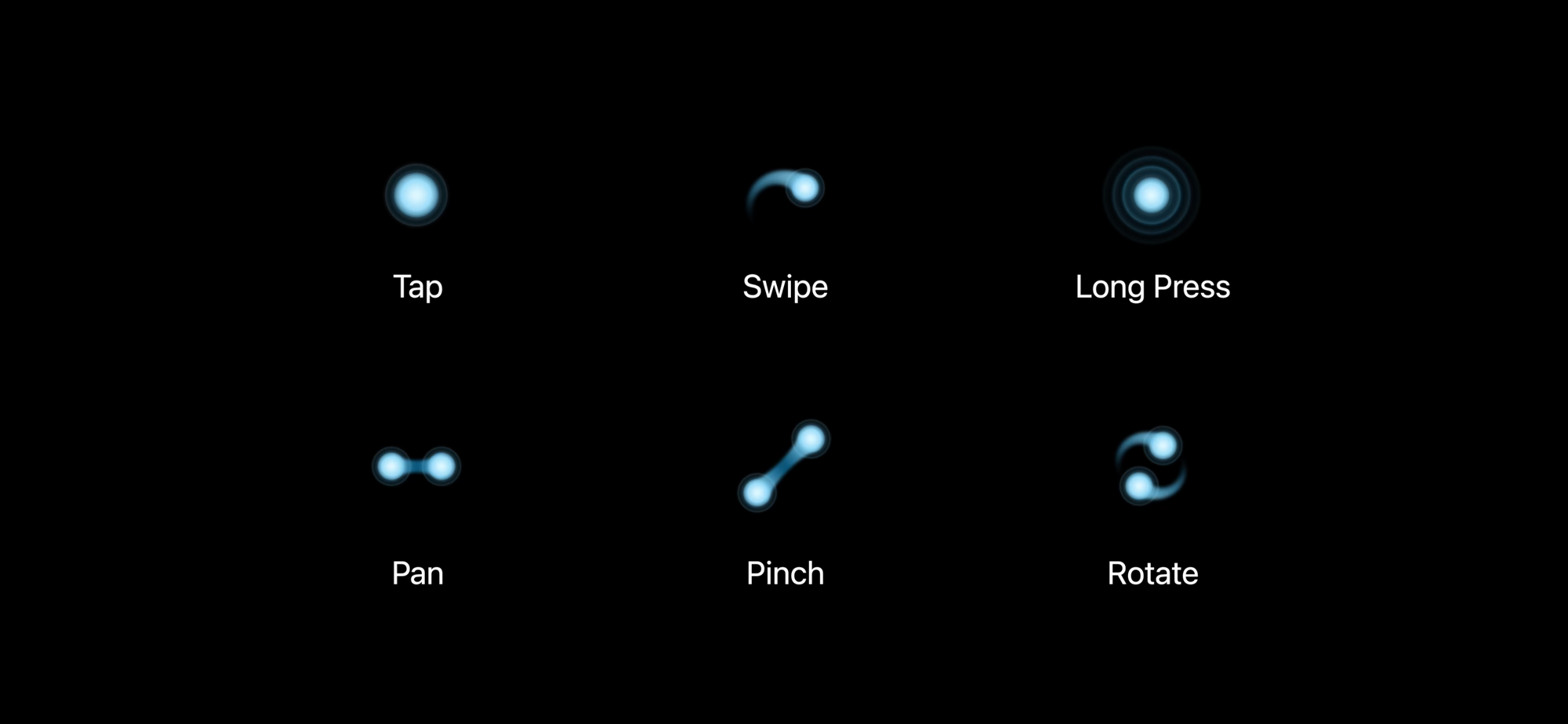
善用用戶熟悉的手勢,這樣即便是與 App 初次見面,互動起來也能不假思索。在此列舉幾個常見的手勢:點 (Tap)、滑 (Swipe)、長按 (Long Press)、拖曳 (Pan)、捏 (Pinch)、旋轉 (Rotate) 等。

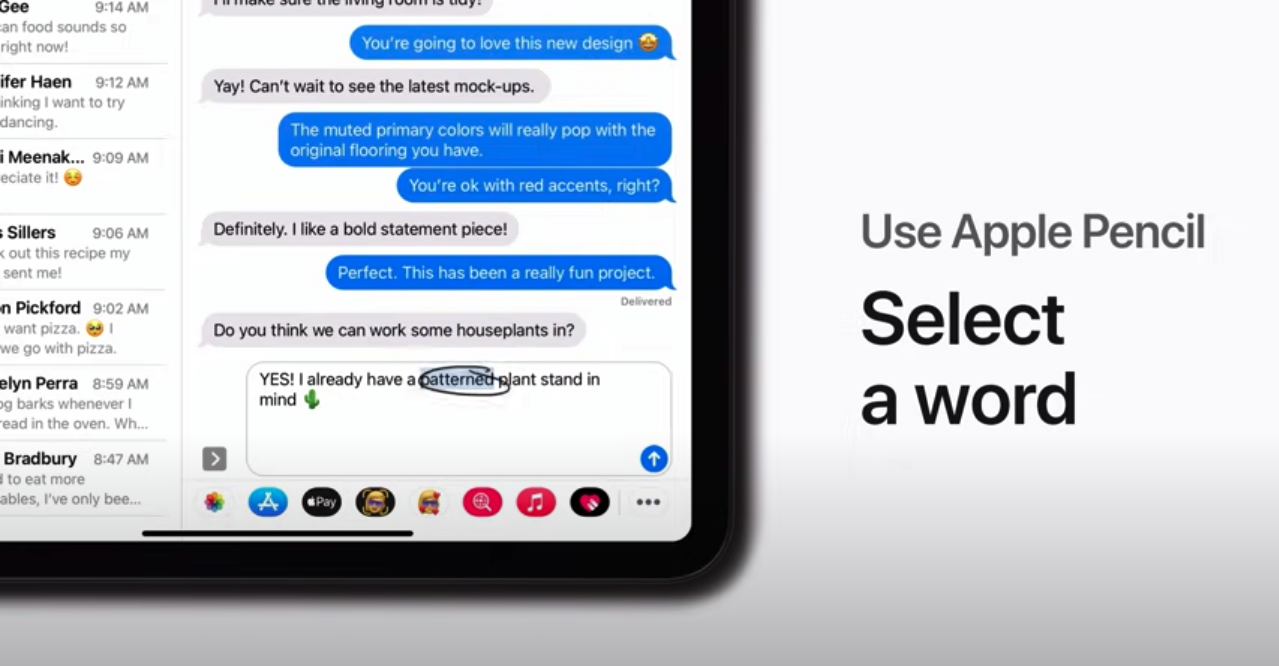
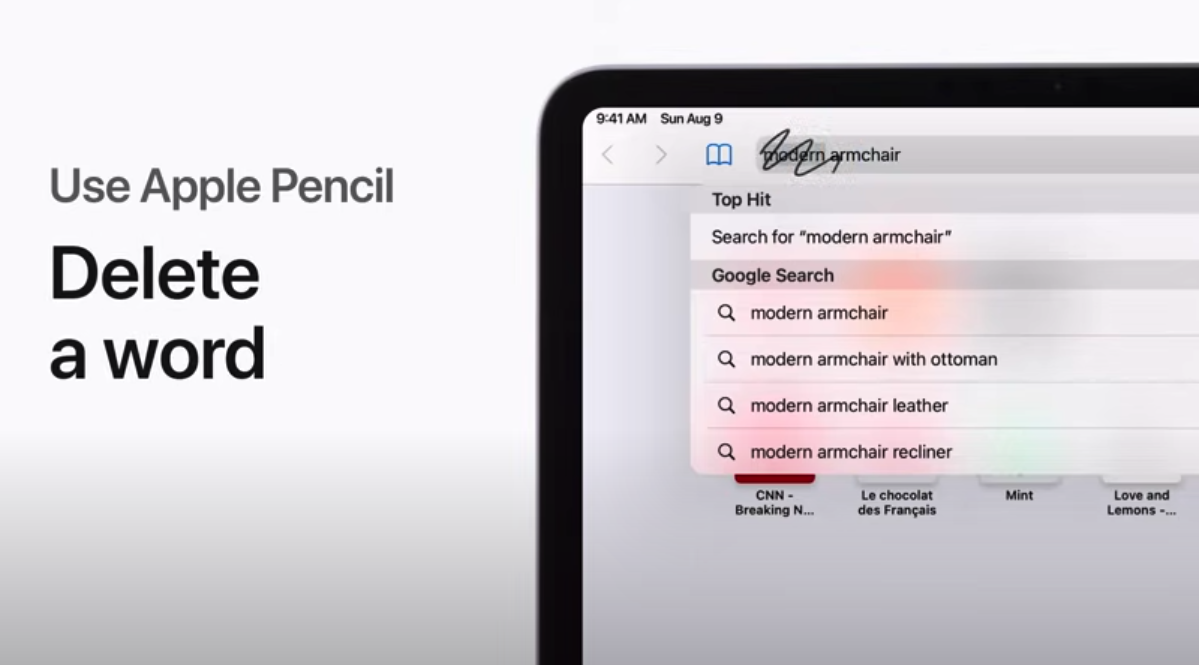
標準手勢不夠用?那可以考慮把現實生活中的手勢帶進來。比如,Apple Pencil 的「隨手寫 (Scribble)」功能便仿造了現實生活的書寫體驗。若要選取文字,可以直接用筆把字「圈裡來」;若要刪除文字,可以直接把字「劃掉」。


手勢只能當捷徑
雖然好的手勢可讓 App 用起來更加順手,但不小心也容易讓用戶一頭霧水。
一來因為手勢是隱形的 — — 既然看不見,就不一定會被得知;二來大家對同一手勢可能有不同的期待。例如:「快速點兩下 (Double Tap)」 在相片 App 中通常會觸動「縮放」功能,但在社群 App 則可能觸動「按讚」功能。
因此,除非你的用戶對這個手勢已經司空見慣,否則它不該成為執行這項功能的唯一路徑,應要有個主要且更顯而易見的操作方式。手勢只能當捷徑,不該取代原路。
用動畫暗示手勢
雖然手勢無聲無形,但有沒有什麼方式可以讓用戶更容易注意到它們呢?我們可以搭配動畫來提供暗示。
即便是在平面的 App 空間裡,不同元素的動畫也是有「方向性」的。換言之,從哪裡來的,就該哪裡回去。所以我們可以利用「動畫的方向」來暗示「手勢的動向」。
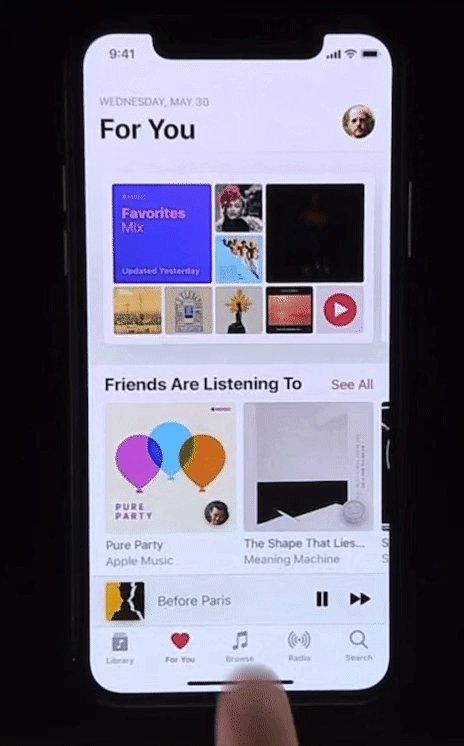
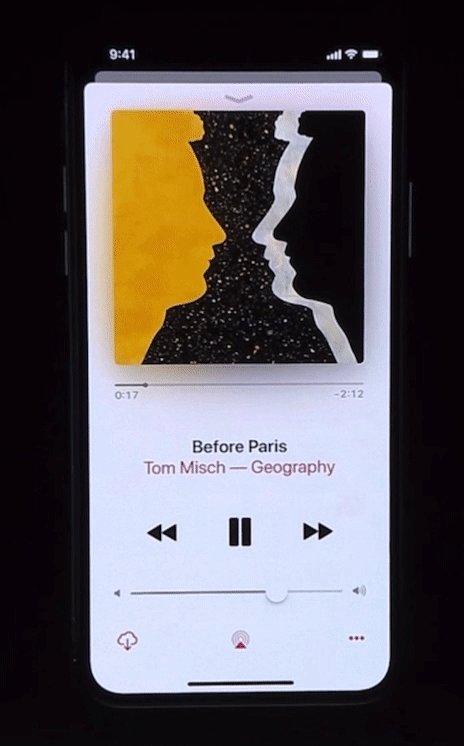
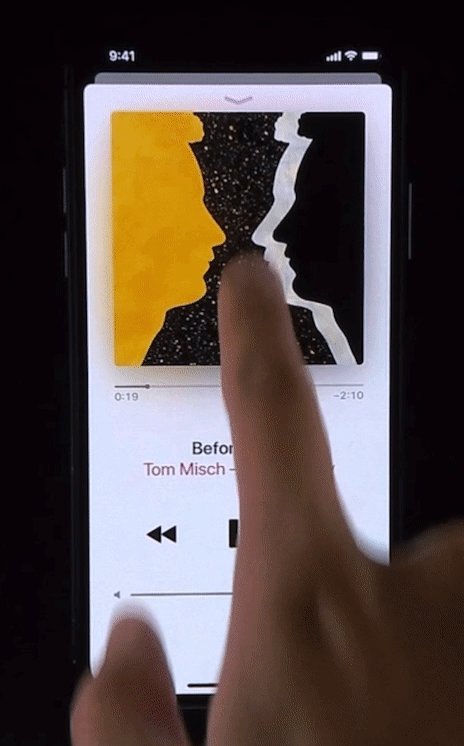
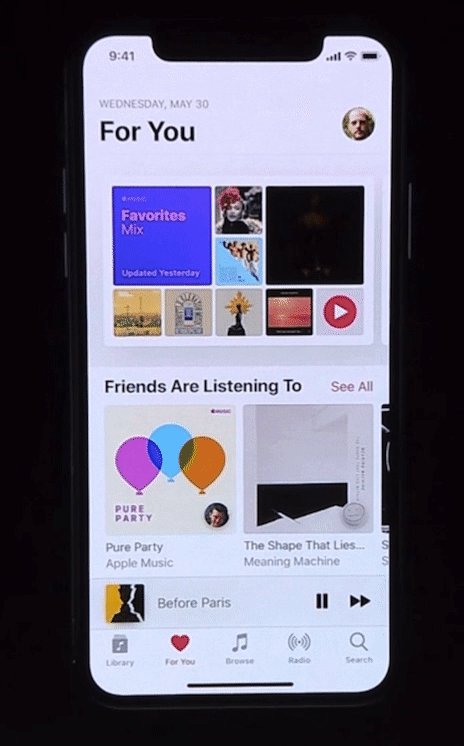
以 Apple 的 Music App 為例:
- 功能:回到上一頁
- 手勢:將頁面往下拉
- 有方向的動畫暗示:頁面從下方往上移動出現

總結
依照功能的重要性與使用頻率安排優先序次、提供介面操作的視覺提示,並使用常見且流暢手勢,你可以把 App 設計得更加平易近人。降低用戶的學習門檻,也節省他們操作時的耐心與時間。
但這些心法畢竟只是概略的方向,重要的是不斷地迭代,與用戶們進行測試、學習、優化,祈能使得 App 的操作直覺得不言而喻。
參考資料


